Menanggapi request salah satu pembaca blog kang Rohman yaitu agar dibuatkan artikel tentang Cara Mengkompress kode CSS, maka postingan kali ini mencoba membahas tentang bagaimana mengkompres kode CSS.
Salah satu faktor agar blog atau website mudah atau ringan untuk di load adalah dengan mengoptimalkan file CSS. Salah satu cara agar file CSS anda bisa kecil adalah dengan cara mengkompres file tersebut baik secara manual ataupun secara otomatis dengan menggunakan tool CSS Compressor.
Sebenarnya apa sih yang di kompres pada file CSS? Ambil contoh dalam kode CSS ada kode seperti ini :
a {
color: #0d5ef3;
text-decoration:none;
}
a:visited {
color: #0d5ef3;
text-decoration:none;
}
a:hover {
color: #0d5ef3;
text-decoration:underline;
}
Dari contoh diatas terlihat bahwa ada dua buah properti CSS yang sama, yaitu untuk fungsi a dan fungsi a:visited. Untuk kasus seperti ini maka sebenarnya kita bisa lebih menyedehanakan yaitu dengan menggabungkannya dengan memberikan tanda koma ( , ), dan karena a:hover mempunyai kode warna yang sama maka kode tersebut tidak perlu di tulis kembali. MIsal kode hasil penyederhanaan adalah seperti ini :
a, a:visited{
color: #0d5ef3;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
Syntax CSS yang pertama dengan yang kedua sedikit berbeda, namun mempunyai fungsi yang sama.
Ternyata gaya penulisan juga berpengaruh terhadap loading, pemakaian banyak spasi memungkinkan waktu load lebih lama. Maka jika anda menginginkan hasil terbaik, syntax CSS yang tadi harus di tulis seperti ini :
a, a:visited{color: #0d5ef3; text-decoration:none;}
a:hover { text-decoration:underline; }
Lebih ekstrim lagi seperti ini :
a, a:visited{color: #0d5ef3; text-decoration:none}a:hover { text-decoration:underline}
Untuk yang terakhir ini akan memnghasilkan loading tercepat, namun anda akan kesulitan ketika anda ingin melakukan editing terhadap CSS anda.
Contoh diatas adalah melakukan kompresi dengan cara manua. Cara ini hanya bisa dilakukan apabila anda sudah familiar dengan kode CSS. Cara yang praktis dan tanpa harus mempunyai basic pemrograman adalah dengan menggunakan Tool CSS compressor, tool seperti ini banyak sekali di internet dan dapat anda digunakan secara gratis.
Tool CSS compressor sangat banyak di internet, salah satunya adalah http://www.csscompressor.com. Namun, sebelum melakukan kompresi kang Rohman menyarankan kepada untuk membuat sebuah backup karena hasil kompresi oleh tool terkadang ada yang kurang sempurna.
Berikut cara-cara kompresi CSS dengan CSS Compressor :
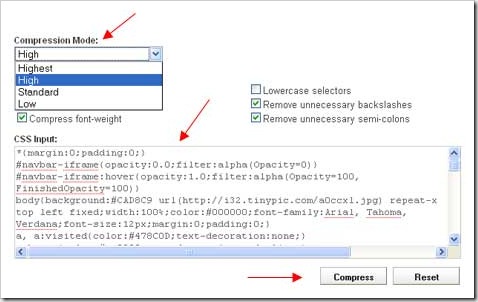
- Silahkan kunjungi http://www.csscompressor.com
- Pilih mode kompresi yang anda inginkan, apakah itu Highest, Hight, Standart, atau Low.
-
Copy lalu paste kode CSS yang anda miliki ke kolom CSS input, lalu klik tombol Compress.
-
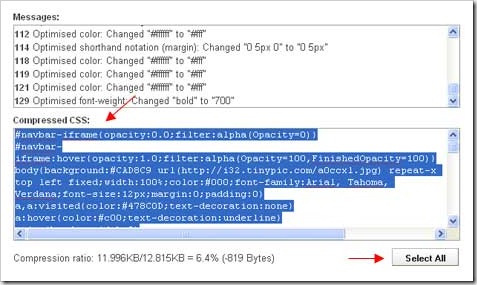
Setelah ada hasil kompresi, klik tombol Select All, copy lalu paste pada template anda yang tadi di optimasi.
-
Selesai.
Dan tentunya masih terdapat ratusan tool yang lainnya.










0 Comments
Bagaimana Pendapat Anda ?